
Сегодня мы напишем примитивного бота для Facebook, используя Flask и Heroku. Задача бота — отвечать на сообщения, используя рандомную фразу из заданного вами набора.
Что нам будет необходимо для запуска бота?
- Sublime Text (или любой редактор кода) + терминал
- Склонировать этот репозиторий: https://github.com/udodihor/flask-fb-bot
- Бесплатный аккаунт на Heroku и Heroku CLI
- Аккаунт на Facebook (для доступа к Facebook Developer Center)
Вы можете просто склонировать исходный код из репозитория выше. Нужно будет лишь сменить значения переменных, отвечающие за токены. После копирования данного кода, отправляемся к терминалу, переходим в директорию проекта и запускаем следующую команду для установки всех зависимостей:
$ pip install -r requirements.txt
Итак, теперь мы можем запустить Flask-приложение, используя терминал (конечно, всё ещё необходимо находиться в директории проекта):
$ python app.py
Если всё пройдет успешно, мы сможем увидеть URL нашего Flask-приложения. Для того, чтобы проверить его, скопируйте и вставьте, либо просто наберите в адресной строке следующую ссылку: http://localhost:5000
И вы увидите ошибку: недействительный токен проверки.
1.Настройка приложения Facebook
1.1 Создание приложения
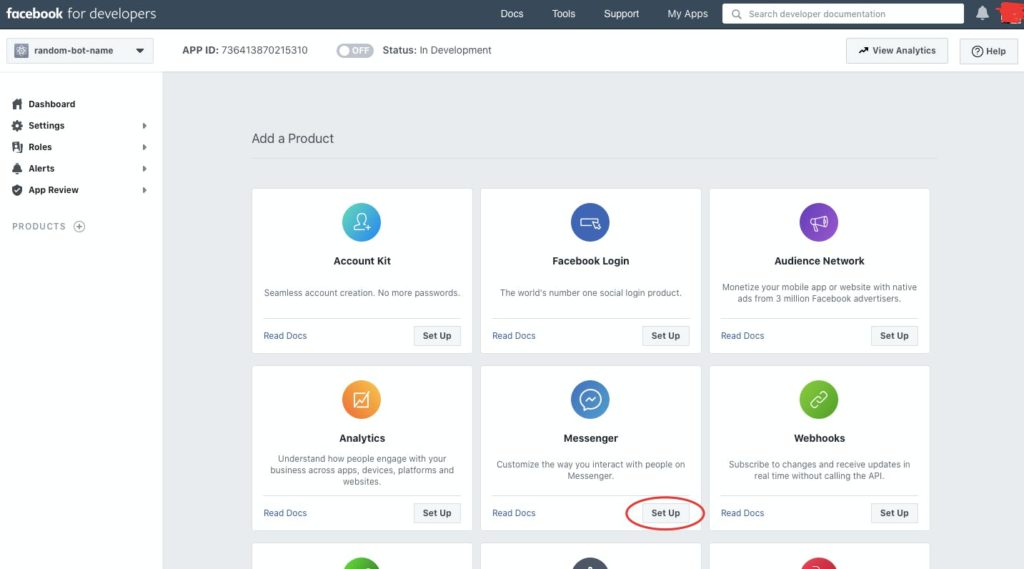
Переходим на https://developers.facebook.com/apps Создаем новое приложение с таким именем, которое вам захочется. Далее, когда мы попали на следующую страничку с выбором типа приложения, кликаем «Set Up» на опции с названием «Messenger».

1.2 Генерируем токен для доступа
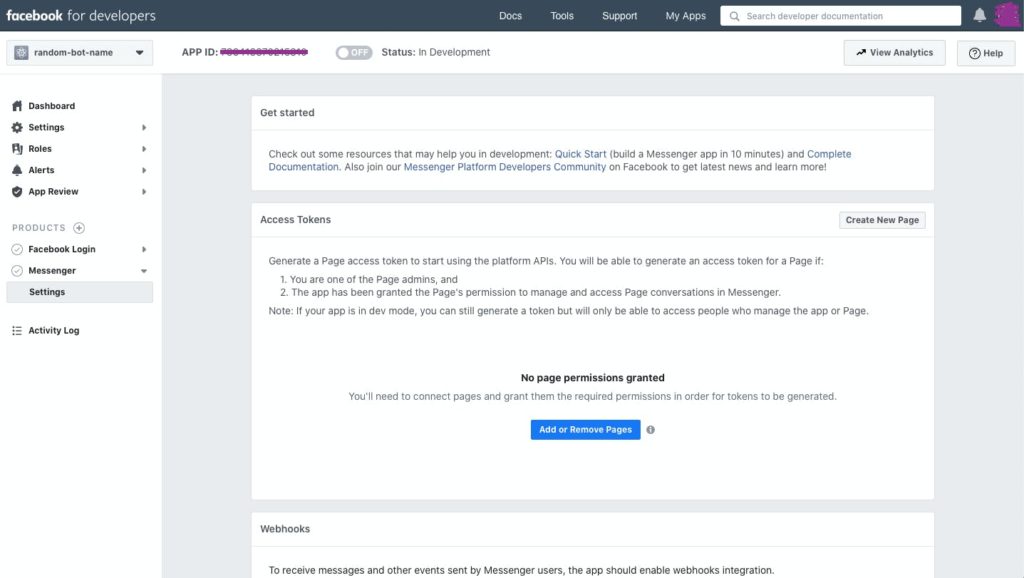
После выбора приложения, нас переадресует на страницу настроек. Нас интересует создание необходимой страницы на Facebook (приватной, публичной или любой другой), чтобы связать её с ботом.


Теперь, нам нужно сгенерировать токен для нашего приложения и скопировать его в наше приложение, а именно в файл app.py. Находим ACCESS_TOKEN = ‘GENERATED_TOKEN_FROM_FACEBOOK’ и заменяем значение на то, которое только что сгенерировали.
1.3 Создаем токен проверки
Далее, установим любое значение по нашему желанию для VERIFY_TOKEN. Чтобы защитить нашего бота, Facebook требует завести токен проверки. Когда пользователь будет писать нашему боту, Facebook будет отправлять это сообщение нашему Flask-приложению вместе с токеном проверки, чтобы быть уверенными, что сообщение отправлено и подписано самим Facebook.
Выбираем себе строку, которую хотим использовать как токен проверки и присваиваем это значение соответствующей переменной (например, «TESTINGTOKEN» вполне может являться нашим токеном проверки, но лучше использовать что-нибудь посложнее). Затем устанавливаем этот же токен в такое же поле настроек приложения Facebook (конечно, обрубая кавычки).
2.Создаем аккаунт на Heroku
Регистрируемся на Heroku. Это бесплатно.
3.Устанавливаем Heroku CLI
Оправляемся в терминал, выполняем следующую команду:
$ brew tap heroku/brew && brew install heroku
Или скачиваем и устанавливаем автоматически отсюда.
После успешной установки Heroku CLI, мы можем создать наше первое приложение на Heroku!
4.Создание Heroku приложения
Запускаем следующую команду в терминале:
$ heroku login
и нажимаем любую кнопку.
Мы будем перенаправлены в приложение браузера по умолчанию, где будет необходимо залогиниться в нашем аккаунте Heroku. После успешного входа, возвращаемся обратно к окну терминала. Для создания нового приложения пишем такую команду:
$ heroku create
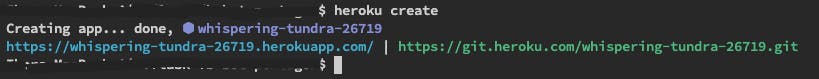
Если всё пошло по плану, мы увидим примерно следующую картину:

Heroku автоматически создаст экземпляр нового приложения на нашем аккаунте. После создания вы увидите git URL к своему приложению (именно там мы и будем разворачивать нашего бота).
В конце концов, для того, чтобы развернуть нашего бота, вставляем следующую команду в терминал:
$ git push heroku master
ВАЖНО: Если вы клонировали репозиторий, всё пройдет хорошо. А если просто скачали файлы с гитхаба, нужно будет инициализировать новый репозиторий и провести первый коммит, а уж потом пушить код на Heroku.
$ git init
$ git add -A && git commit -m "First commit"
После этого, копируем URL нашего веб-приложения Heroku, которое мы предварительно создали. Мы можем проверить его с помощью нашего аккаунта на Heroku (переходим в созданное приложение, и находим кнопку «Open»).
5.Настраиваем вебхуки
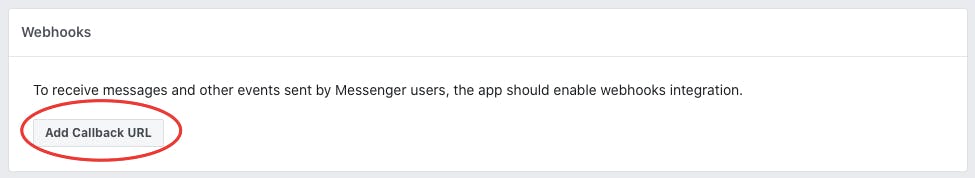
В Facebook Developer Center заходим в настройки Messenger’a и добавляем Callback URL в секции вебхуков.

Далее, нам необходимо вставить полученный URL в наше приложение Heroku. В соседнее поле вставляем наш токен проверки, который мы сделали на шаге 1.3.
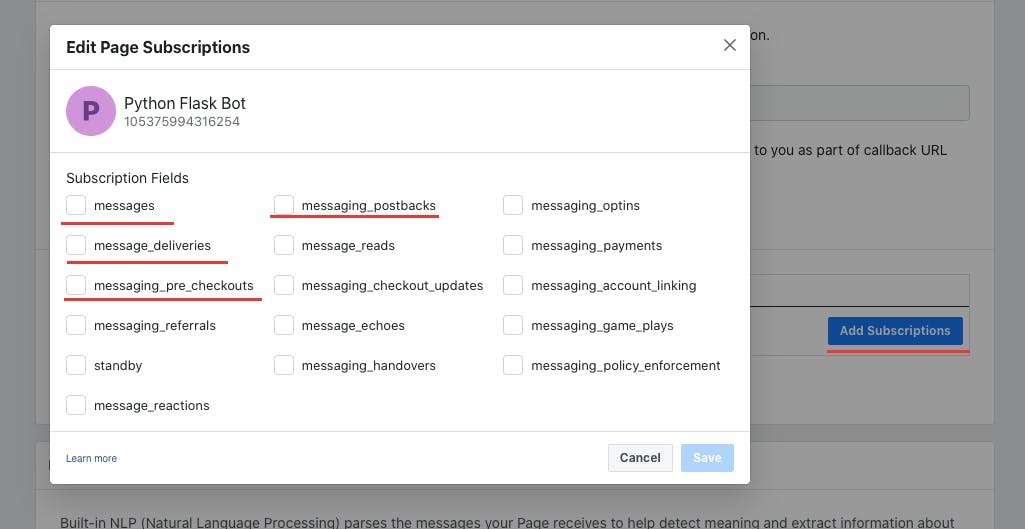
Если мы сделали всё правильно, Facebook протестирует этот callback и добавит его к приложению. После этого, установим галочки на полях подписки messages, messaging_postbacks, message_deliveries, messaging_pre_checkouts.

Вот и всё, это был финальный шаг. Отправляемся в наши сообщения на Facebook, создаем новое сообщение и отправляем его созданному нами сообществу/группе.
Наслаждайтесь:)