В этой статье мы разберем, как создавать графические интерфейсы в Python с помощью Tkinter. Мы рассмотрим создание окон, ярлыков с текстом и изображениями, а также основы дизайна интерфейсов.
Друзья, подписывайтесь на наш телеграм канал Pythonist. Там еще больше туториалов, задач и книг по Python.
Содержание
- Введение
- Что такое графический интерфейс?
- Библиотека графического интерфейса в Python — Tkinter
- Резюме
Введение
Каждый день вы смотрите на окна своего телефона/компьютера, щелкаете по ссылкам и вводите данные в поля. Но задумывались ли вы когда-нибудь о том, чтобы попытаться создать свое собственное окно? Сегодня мы рассмотрим, как с помощью Python и Tkinter создать собственное окно, или графический интерфейс.

Что такое графический интерфейс пользователя?
Каждый раз, когда вы пользуетесь компьютером или телефоном, вы, скорее всего, используете графический интерфейс пользователя, или GUI (произносится как «гуи»).
Благодаря этим блестящим прямоугольным окнам с кнопками, значками и меню нам стало гораздо проще работать с нашими электронными устройствами. Более старые методы опирались на текст и командную строку, например, MS-DOS.
Tkinter — полезный инструментарий для изучения основ создания пользовательских интерфейсов, несмотря на то, что Python предоставляет множество наборов инструментов для создания собственных GUI.
В этих уроках мы сосредоточимся на использовании Python и библиотеки Tkinter для создания собственных графических интерфейсов. Для начала мы рассмотрим некоторые основы, такие как построение окна интерфейса и отображение картинок и текста. Получив эти сведения, вы сможете начать придумывать идеи для своих собственных приложений.
Графический интерфейс позволяет любому человеку пользоваться программами спокойно и уверенно. Он обеспечивает «мгновенную визуальную обратную связь» (например, предупреждает о том, что вы забыли заполнить обязательную форму). Также он дает возможность пользователям самостоятельно запускать скрипты Python и сделать недоступные технологии доступными для всех за счет простоты и понятности.
Хотите скачать книги по Python в 2 клика? Тогда вам в наш телеграм канал PythonBooks
Библиотека графического интерфейса в Python — Tkinter
По умолчанию в Python используется пакет графического интерфейса Tkinter. Он представляет собой объектно-ориентированный слой поверх свободного инструментария виджетов Tcl/Tk.
Хотя существуют более функциональные пакеты для создания графического интерфейса, например PyQt, Tkinter по-прежнему популярен. Он прост и часто используется новичками, а его документация содержит много ссылок для начала работы.
От редакции Pythonist: о создании GUI при помощи PyQt читайте в статье «Руководство по PyQt5».
Создание окна при помощи Tkinter
Начнем с самого фундаментального понятия — создания окна. Использование Tkinter позволяет сделать это на удивление просто. Создадим новый файл basic_window.py.
from tkinter import * root = Tk() root.mainloop()
Пока все не слишком интересно.

Все функции модуля Tkinter импортируются в первой строке. Хотя использование import *, как правило, не является хорошей идеей, в данный момент мы сделаем это, чтобы упростить работу.
Корневой виджет Tk часто инициализируется с именем root в строке 2 (или master). Перед созданием дополнительных окон необходимо инициализировать корневой виджет — основное окно и наше родительское окно. Кроме того, может существовать только один корневой виджет.
Затем мы запускаем основной цикл событий (последняя строка).
Теперь давайте рассмотрим, как внести некоторые изменения в наше главное окно.
from tkinter import *
root = Tk() # create a root widget
root.title("Tk Example")
root.configure(background="yellow")
root.minsize(200, 200) # width, height
root.maxsize(500, 500)
root.geometry("300x300+50+50") # width x height + x + y
root.mainloop()
Что мы добавили? В строках 4-8 мы настроили наше главное окно и указали заголовок окна в строке 4. Также изменили цвет фона окна в строке 5.
Кроме того, мы изменили размер окна. В строках 6 и 9 задаются минимальный и максимальный размеры окна соответственно.
Обратите внимание на вызов метода geometry(). Вкратце, этот метод позволяет продумать, как будет выглядеть окно при первоначальном запуске приложения. Задавая координаты ширины и высоты, x и y, мы можем определить начальный размер окна и место его отображения на экране. Если значения x и y не заданы, то окно будет отображаться в левом верхнем углу экрана в точке (0,0).
Создание ярлыка при помощи Tkinter
Для предоставления графическим интерфейсам различных возможностей и функций в Tkinter используются виджеты. Наиболее фундаментальный виджет, Label, может отображать текст или графику.
Создайте и запустите новый файл create_label.py.
from tkinter import *
root = Tk()
root.title("Tk Example")
root.minsize(200, 200) # width, height
root.geometry("300x300+50+50")
# Create Label in our window
text = Label(root, text="Nothing will work unless you do.")
text.pack()
text2 = Label(root, text="- Maya Angelou")
text2.pack()
root.mainloop()
Рассмотрим приведенный выше код. Сначала мы импортируем модуль Tkinter, а затем настраиваем параметры главного окна.
В строке 9 мы инициализируем виджет Label для отображения текста. Первым аргументом является наше основное окно, далее следует текст, который мы хотим отобразить.
Текст в следующей строке получает вызов функции pack(), которая изменяет размер окна для размещения текста («упаковывает» виджет в родительское окно). Кроме того, метка будет оставаться в верхней центральной части окна даже при изменении его размеров.
Существуют и другие методы, такие как grid и put(), для позиционирования метки или других виджетов в различных местах.
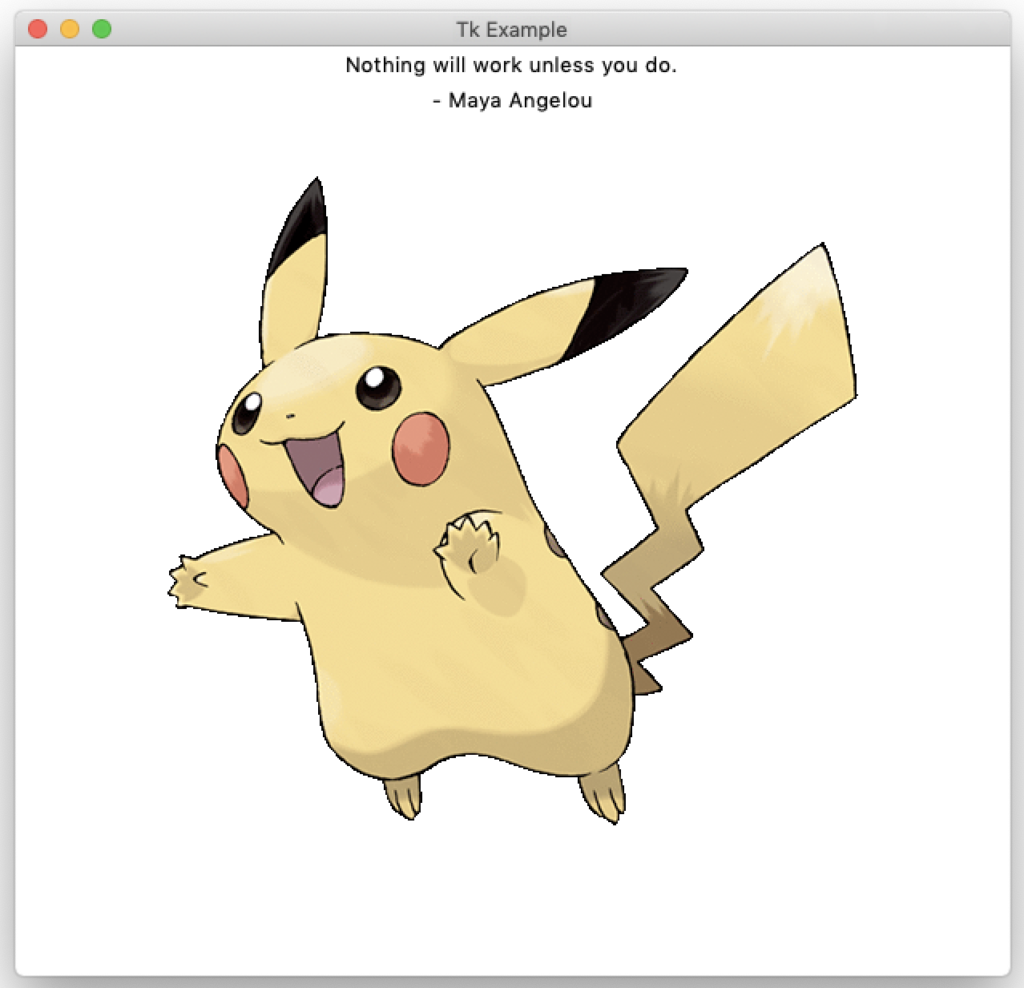
Изображения могут можно загрузить в Tkinter различными способами. В данном примере мы будем использовать виджет Label.
from tkinter import *
root = Tk()
root.title("Tk Example")
root.minsize(200, 200) # width, height
root.geometry("300x300+50+50")
# Create Label in our window
image = PhotoImage(file="025.gif")
img = Label(root, image=image)
img.pack()
root.mainloop()
Для загрузки нужного файла изображения мы используем класс PhotoImage в строке 9. В PhotoImage можно поместить свой собственный файл изображения. При этом вызывается виджет Label, но вместо аргумента text мы используем file, в котором указываем картинку, которую мы хотим показать.
С помощью класса PhotoImage можно загружать изображения только форматов GIF и PGM/PPG. Для обхода этой проблемы можно использовать другие способы.

Важно обратить внимание на то, как в данном случае функция pack() отображает текст и фотографии. Размещение каждого Label в родительском окне оптимизировано.
Используя функцию pack(), можно дополнительно задать относительное расположение виджетов. Попробуйте поэкспериментировать, вставив свою графику или текст, и посмотрите, как изменится окно.
Резюме
В этой статье мы рассказали о том, как использовать виджет Label в Tkinter для построения родительского окна и добавления в него текста или изображений. Очень важно применять полученные знания на практике. Потратьте некоторое время на эксперименты с геометрией окна или с текстом и изображениями, которые могут быть выведены на ярлыки.
Перевод статьи «GUI Library in Python — Tkinter».

